Med-Fi Design
Iterate, iterate, iterate
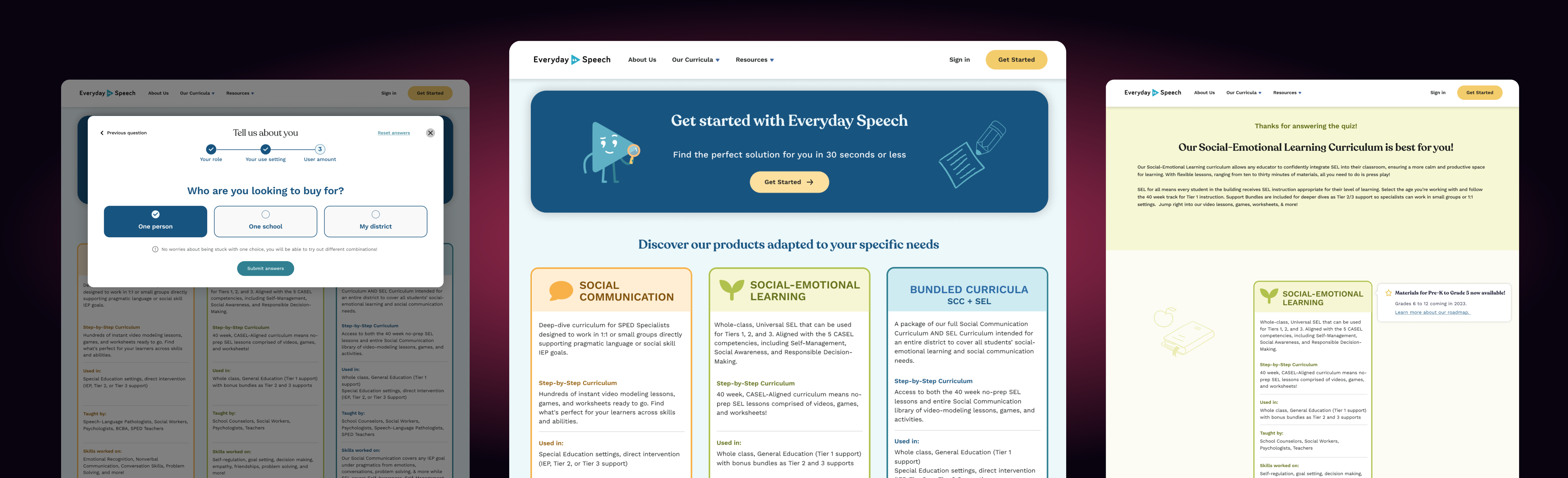
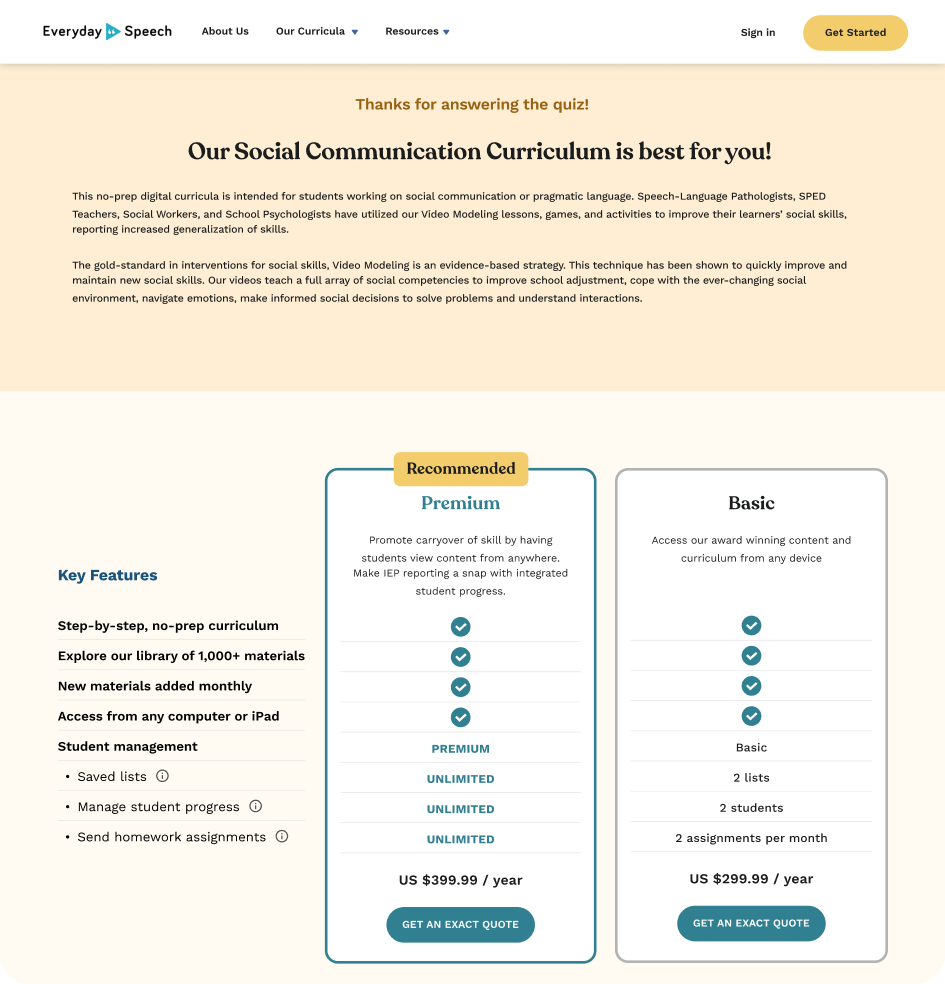
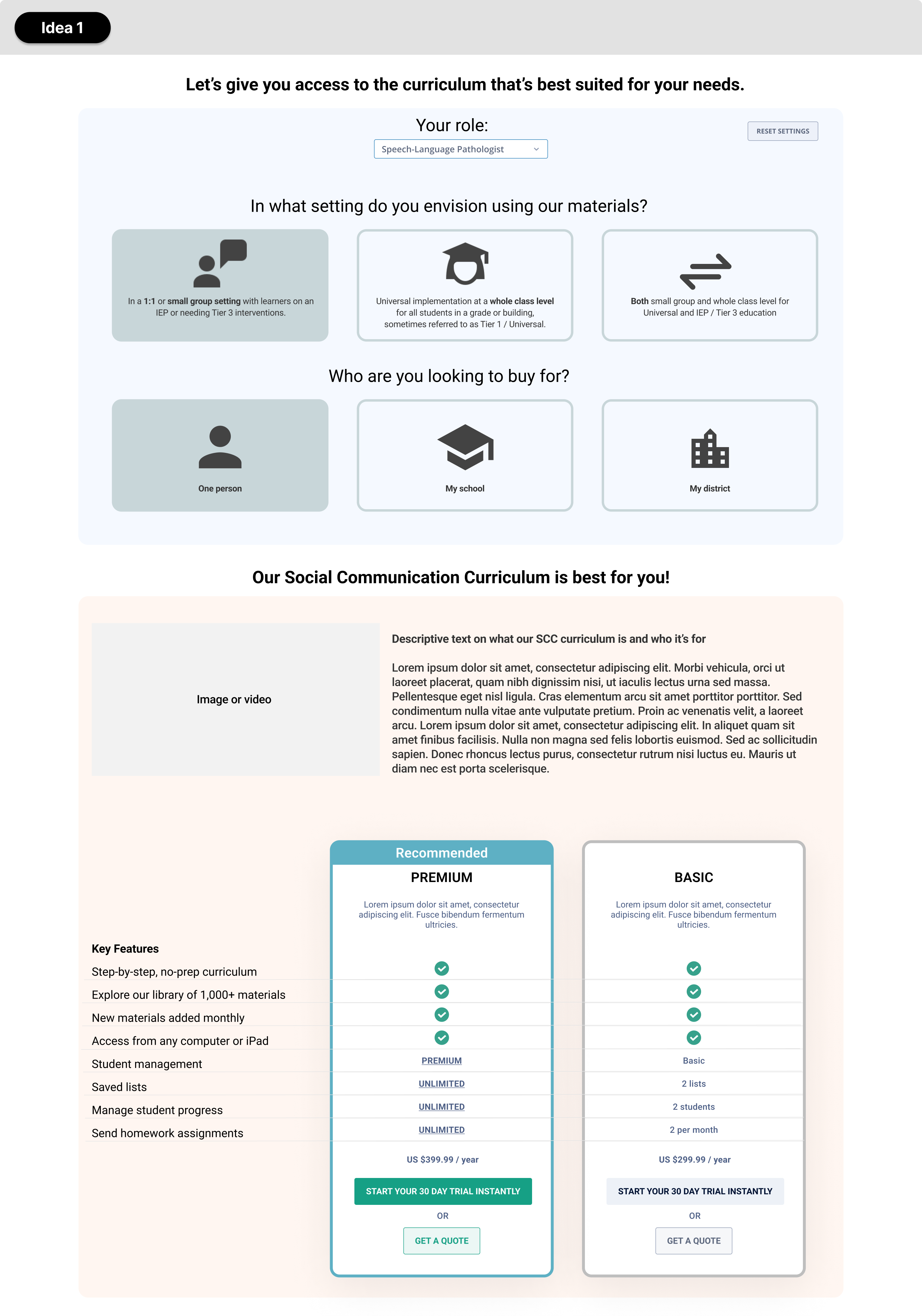
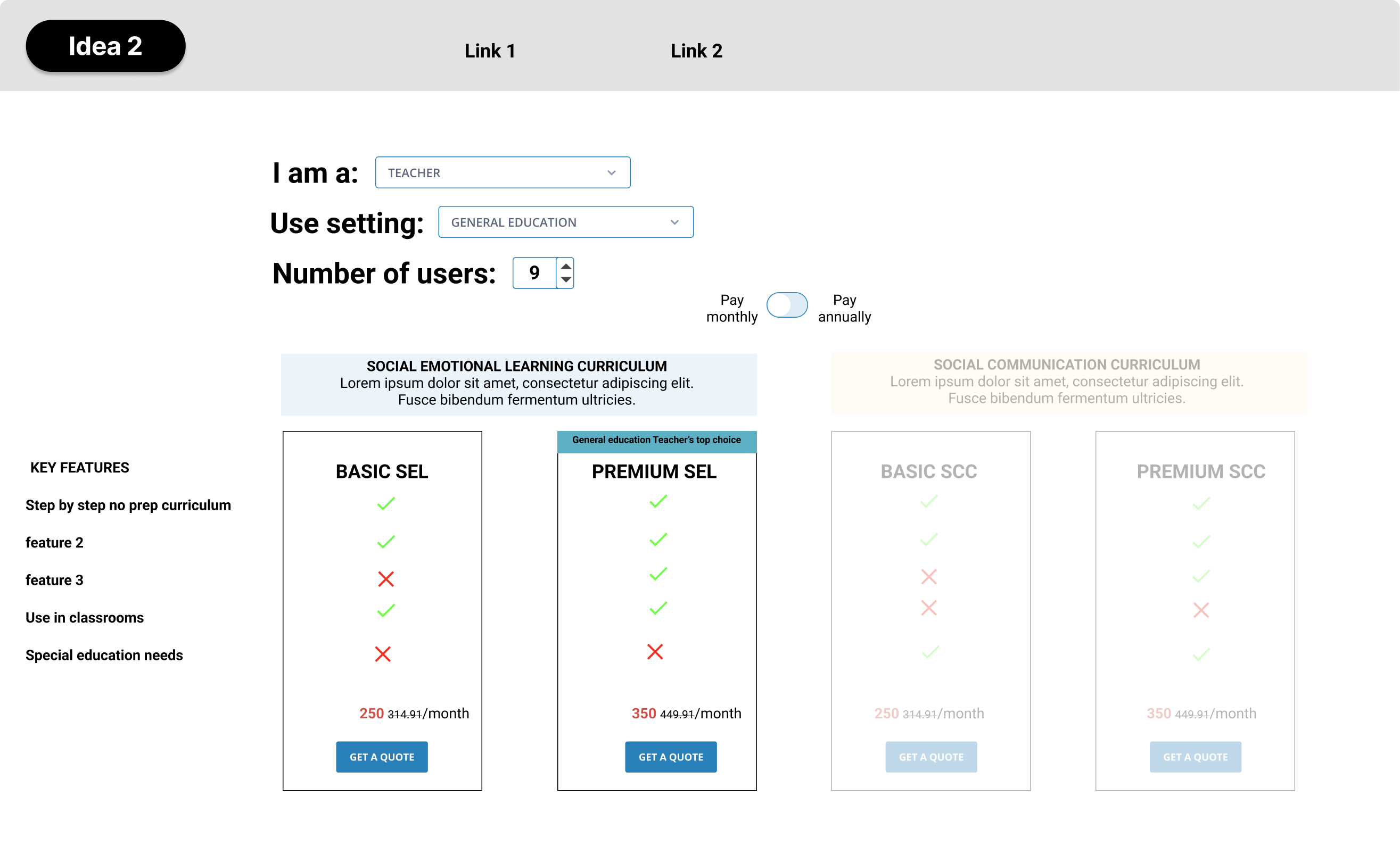
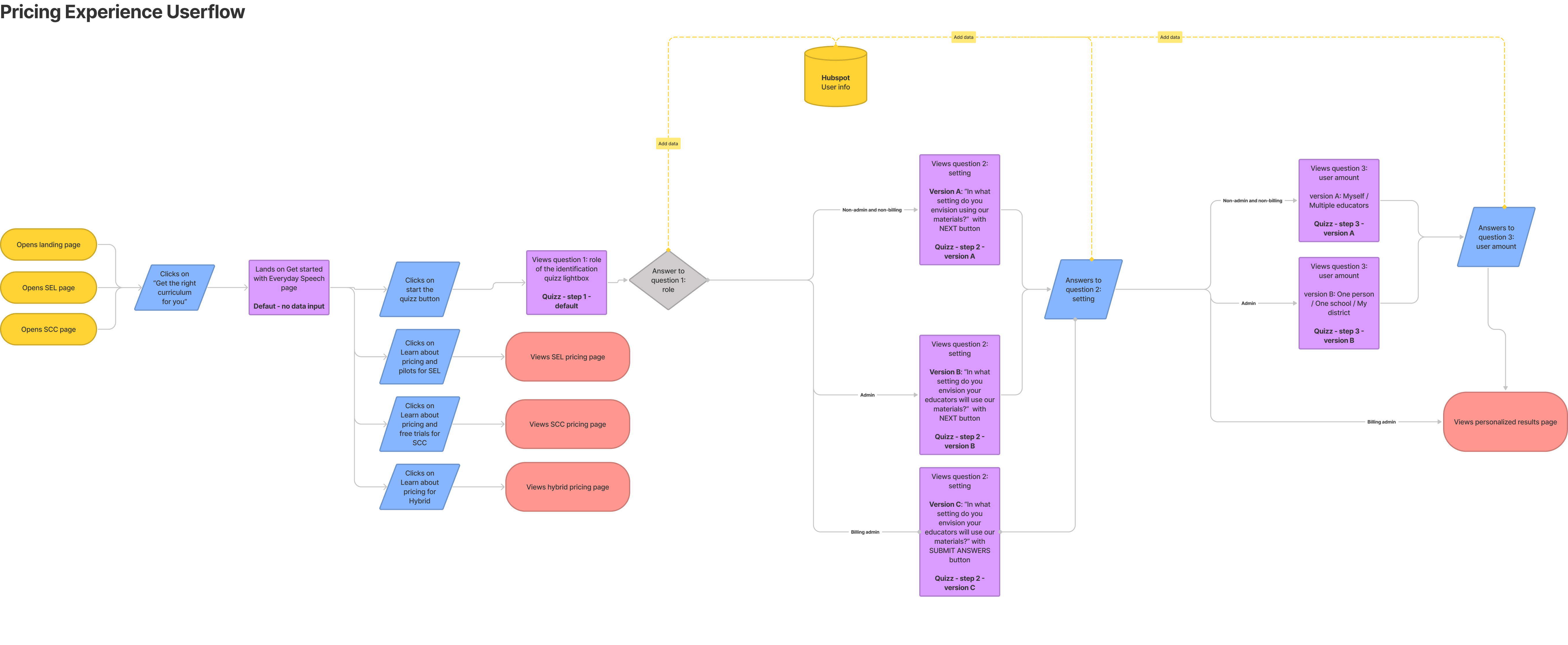
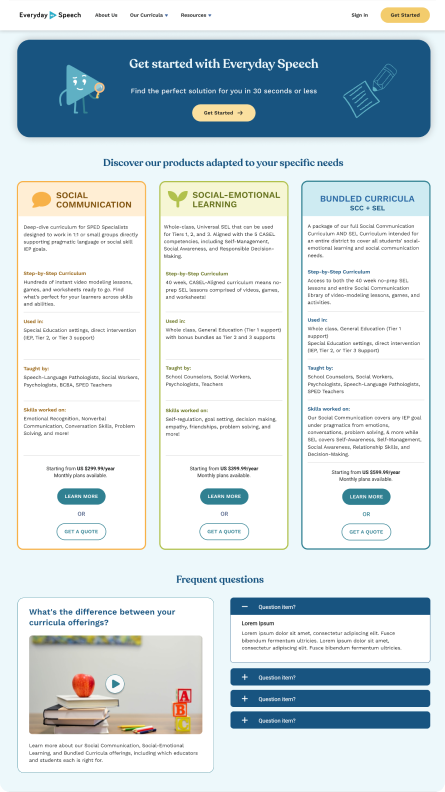
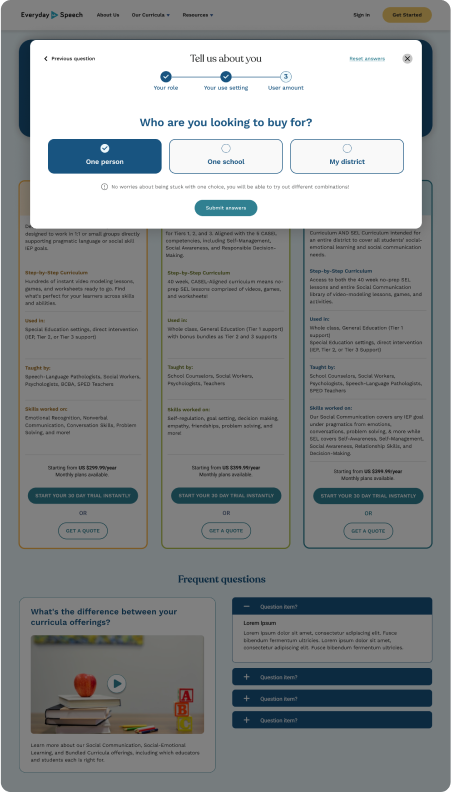
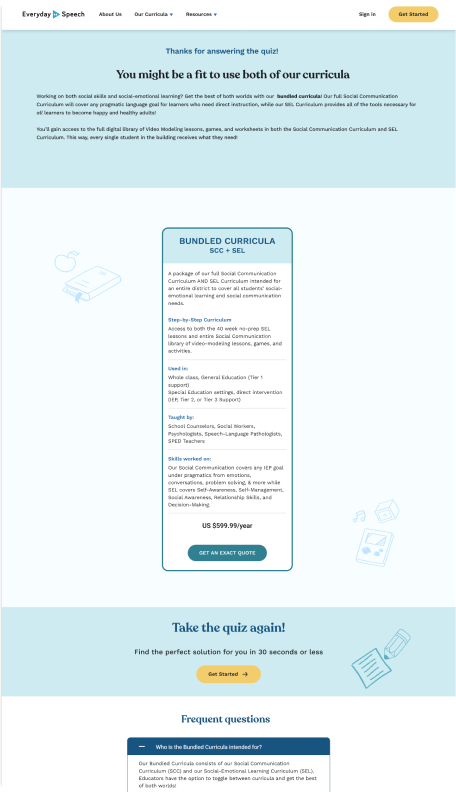
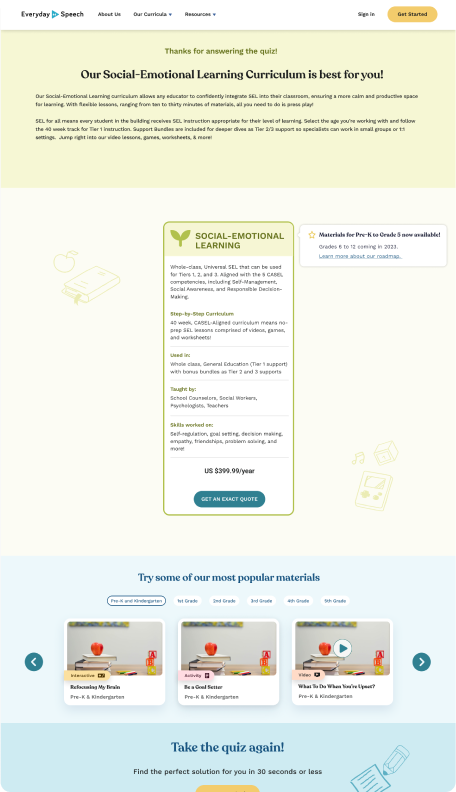
I then proceeded with 2 design med-fi iterations of the concept and user flow. Feedback from stakeholders on the first version revealed the following main issues/needs, that were fixed in the next iteration:
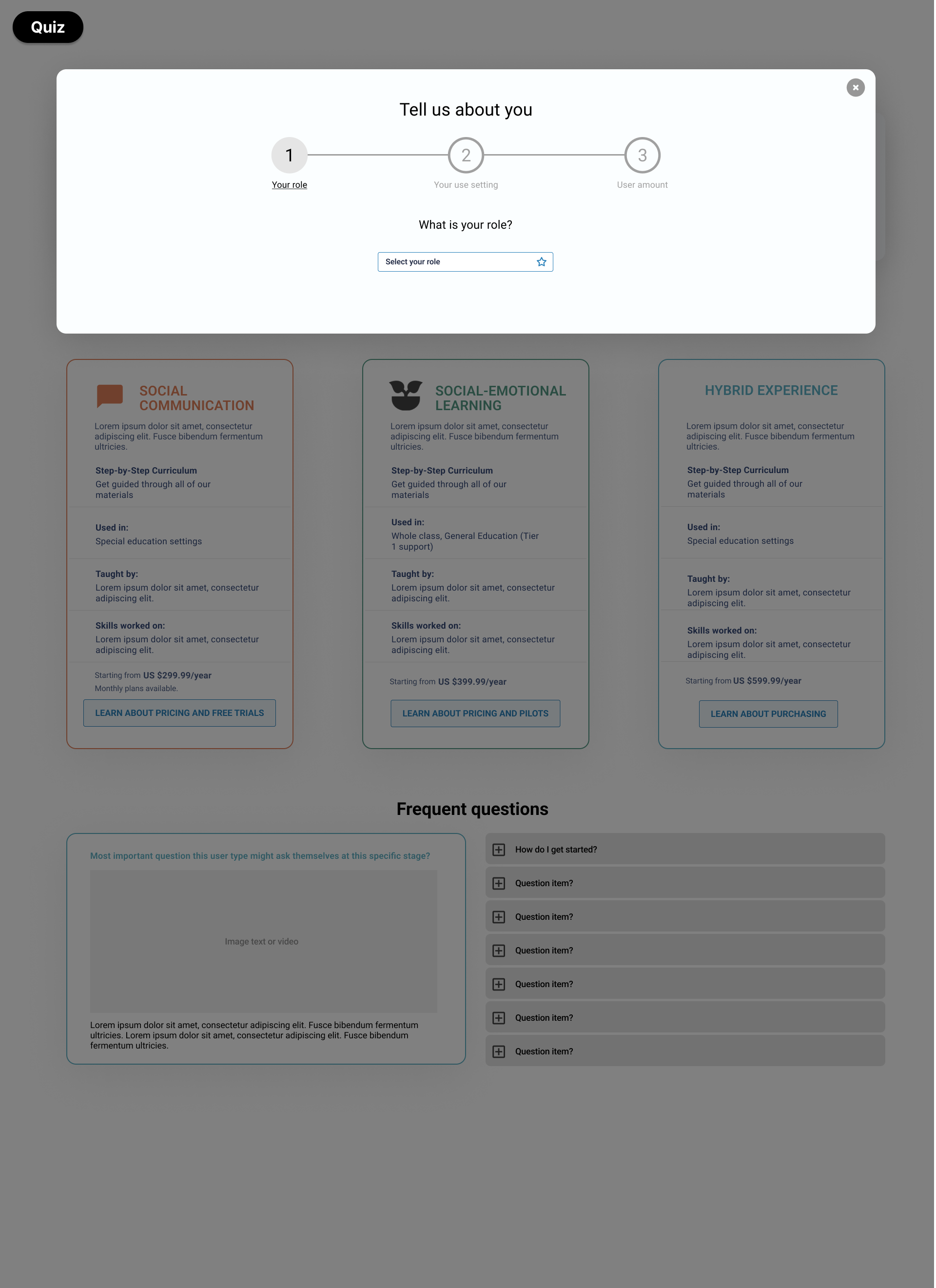
- Quicker access to information if user does not want us to tell them about themselves
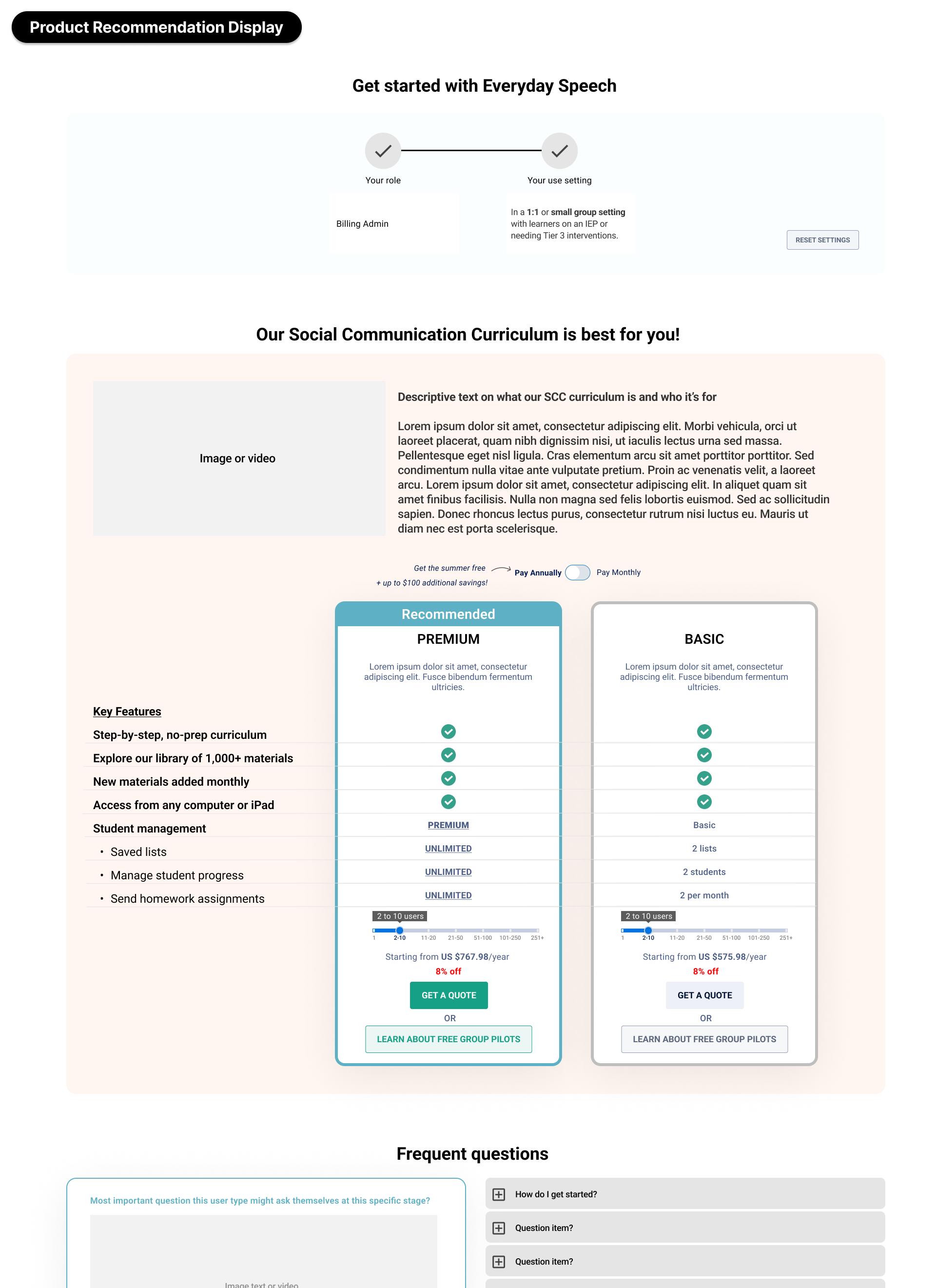
- Remove some complexity of the flow by fusing some experiences (e.g. show specialists that choose “multiple users” a lot of the same pricing options that we show admins)
- Improve premium offer highlighting & sample content visualization
- Show more product samples